[Cocoon]テーマを選んで一番最初にやった事。

まずは、テーマのダウンロード
私は『Cocoon』を使ってみようと思ったので、Wordpressのダッシュボードから、
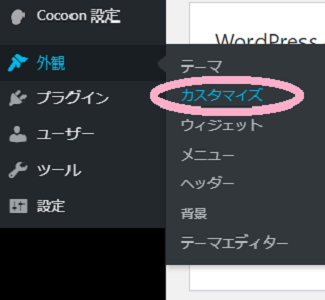
外観~テーマと進んで、自分が選んだテーマをダウンロードしました。
私と同じようにCocoonを使ってみようと思った人は、
こちらから、親テーマと子テーマをダウンロードして、子テーマの方を、有効にしてください。
他のテーマを選んだ人は、テーマから新規追加で、選んだテーマを、ダウンロードし有効にしてください。
有効にしたテーマで、自分のサイト表示できるようになっています。
サイトの基本情報
- サイトのタイトルを決め
-
キャッチフレーズ
- サイトのアイコン
これらの設定をしていきました。
カスタマイズから、サイトの基本情報を選びます。

自分のサイトタイトル、私の場合はiroha.
キャッチフレーズ、こちらは自分のサイトに合ったキャッチフレーズをつけるといいみたいです。
サイトのアイコンは、512×512のサイズのアイコン設定をする。
これは、自分のサイトアイコンになるので、必ず変更した方がいいと言う事で、
忘れずにセットした方がいいです。
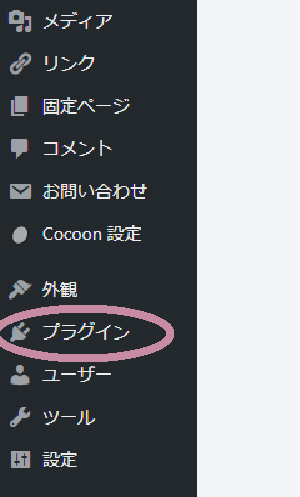
プラグインの導入

siro
最初はここから始まりました。ザっと調べた結果、
ブログを運営していく上で、入れておいた方がいい便利で楽に、
色んな事が出来るんだ。
と言う勝手な解釈の元、こちらを参考にさせて頂きました。
画像やSEO・セキュリティーやページキャッシュ・SNSやコミュニティー
今から自分がブログを書いていくために、今すぐ必要そうな物をピックアップしてみました。

siro

Right Caption
そうなんです。後から気付いたんですが、公式サイトのおすすめプラグインページから、全部のプラグインにアクセスできるようリンクがひとつずつ貼ってありました。
そこから、インストール有効化が早かったです。

siro
プロフィールの設定

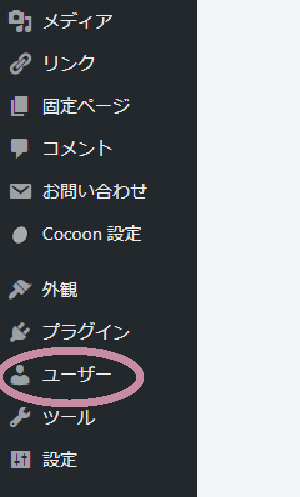
ダッシュボード、ユーザーからあなたのプロフィール設定へ。
私がチェックした項目は
・サイトを見る時のツールバー
・ニックネーム
・ブログ上の表記名
・メールアドレス確認
・それぞれの、URL記入(自分が持ってるアカウントのURL)
・プロフィール写真(下にあるプロフィール画像でいいみたいです)
・Edit author slugをカスタムで登録。(こちらは自分で勝手に決めていいみたいです半角英で)
・プロフィール画像(240×240)がいいみたいです。
・最後のプロフィールURLは今度にしました。(ページを作ったらURLを貼るので、後回しです。)
詳しいプロフィール設定はこちら
デザインを決める
各テーマごとに、テンプレートデザインがあります。
【Cocoon】の場合は、スキンといって、自分好みのテンプレートを使えるようになっています。
後から自分好みにカスタマイズしていくのは、分かっていたので、自分のイメージに近い色やデザインの物をえらびました。
Cocoonの場合は、cocoon設定のスキンから選ぶことが出来ます。

Cocoonの場合、Cocoon設定の中に色んな設定が簡単に出来るように組み込まれてありました。
私の様に、ほとんど何も出来ない人には、ホントに助かります。
ここまでやってみたら
記事を書いて進んで行ってもいいんじゃないかと思うぐらい形になりました。
でも、Cocoon設定の中には、色々簡単に設定が出来るようになっているので、
Cocoon設定の中に、どんな設定が出来るのか、設定項目全部チェックしていくのも
いいと思います。
そこで、気になった所は解説リンクがあるので、すぐ設定していけると思います。
少しずつ、それなりの形が見えてくると、楽しくて、ずっとパソコンの前に座っていました。
そして、次に私がチャレンジしたのはサイドバーの設定です。


















ディスカッション
コメント一覧
まだ、コメントがありません