Luxeritasカスタマイザー設定 【SEO】

Luxeritasは、SEO最適化済み、多機能なのに無料テーマと言う事で、インストールし使っているのですが、
最初の初期設定のみで、何もほかのことをしていなかったので、一から全部の設定をしていきます。
Luxeritas➡ カスタマイズ➡ 今回は、SEOです。
canonicalを追加
canonical(カノニカル)
検索エンジンから重複ページと判断されないために、正規化したいURLを認識してもらうためのもので、
重複コンテンツがあると認識されてしまうと、サイトの評価が下がってしまう恐れがある為に、
設定しておいた方がいいでしょう。
チェックしておいた方がいいと思います。
投稿するページの下の方、Canonical URLの変更項目があります。
この機能に関しては、サイト内に自分が運営するサイトのコピーページがあったり、英訳ページがあるとかでなければ、ほとんどは変更する理由はないです。
Luxeritasのるなさんが記事に書いてらっしゃいました。
なので、チェックを入れて、投稿時には、URLを変更することはなくなりました。
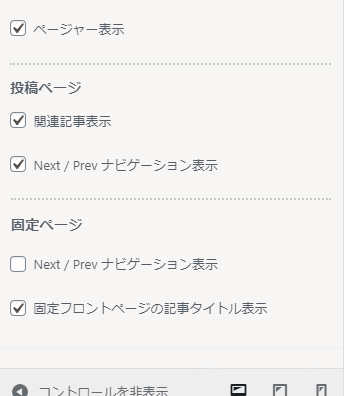
next / prev
こちらもチェックをしておきましょう。
投稿した記事の一番下に表示されているこちらです。

重複したページなど、正しく検索エンジンに伝えるためのもので、無くす意味も分からなかったので、
私は表示するようにしていますが、
いらないという人は、設定からチェックを外すといいと思います。
そして、Luxeritas カスタマイズ(外観)➡ 全体レイアウト

詳しく設定する事が出来ます。

終わったら、保存を忘れないようにしましょう。
RSS Feed
Luxeritasには、ヘッダー上の帯メニューに表示させることができます。
Luxeritas カスタマイズ(外観)からヘッダー上の帯メニューへ

(ヘッダーナビの上がヘッダー上の帯状メニューです。)

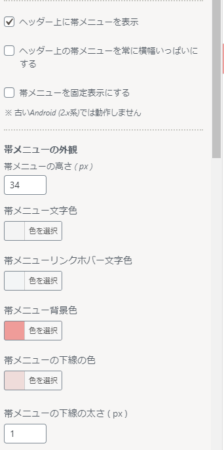
・ヘッダー上に帯メニューを表示させる。
メニューの高さや、色の変更をすると、横に表示されているブログのページも変わるので、
好きな色や、自分のブログのイメージカラーにしやすいと思います。
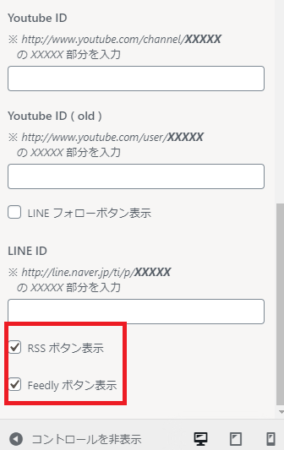
そして、下にスクロールしていくと、自分のアカウントを持っているSNSのフォローボタンを配置することもできます。
一番下に、RSSボタンと、Feedlyボタンの表示設定もできます。

余談ですが・・・
RSSボタンも、Feedlyボタンも、必要性がないと言われていたりもします。
SNSのボタンの表示をしているので、そちらだけでも十分なのかもしれないとも言われています。
私は、ブログと連動しているSNSのアカウントを持っておらず、表示はしていないので、
RSSとFeedlyボタンの配置はしてあります。
ただ、このボタンの事を理解している人が、どれくらいいて、利用されているのかはわからないので、
設定は、ご自身で判断してください。
Atom Feed
利用者に対して更新した情報を知らせることができる。
フィードリーダー、またはフィード・アグリゲーターは、ブログやポッドキャスト、ニュースサイトなどが配信するフィードを取得・購読するためのアプリケーションソフトウェアの総称。フィードのファイルフォーマットとしてRSSが先行していたことから、現在でも「RSSリーダー」と呼ばれることが多い。 ウィキペディア
構造化データの設定
こちらは、検索エンジンに認識させるサイト名のタイプなので、自分がどう表示させたいか選びましょう。
サイトロゴと組織ロゴの設定があります。
組織を選んだ場合は、組織ロゴの設定を忘れないようにしましょう。
サイトロゴは、幅600px以内 高さ60px 以内。
組織ロゴは 幅112px 高さ112px 以上。
画像サイズを間違えないようにしましょう。
MeTa Keyordsの設定ですが、あまり意味がないとされていますが、一応設定しておきます。
意味がないなら、いらない選択もあるだろうと思って、設定していなかったのですが、
今回色々設定していくうちに、タグとカテゴリーの方に設定してみました。
・Googleの検索結果に表示させる日付は、お好みで。
・タグとカテゴリーは、自分がインデックスさせたい方でいいと思います。
タグかカテゴリー、どちらで効率よく自分のサイトの検索をしてもらうかを決めましょう。
投稿ページ・固定ページもページ分割
投稿ページや、固定ページを2分割や、3分割して、ページ数が増えた場合、
SEOの観点から行くと、重複と判断されると評価が下がるので、2ページ以降はインデックスさせない方がいいと言われています。
なので、ページを分割して記事を書く場合は、ここにチェックを入れておくと安心です。














ディスカッション
コメント一覧
まだ、コメントがありません