Luxeritasカスタマイザー設定 【AMP】

Luxeritasの設定のAMPの設定をしていきます。
設定をやりながらなので、調べながらになりますが、分かりやすく画像付きで備忘録として残していきます。
設定で悩んでいる人は参考にしてみてください。
AMP
Luxeritasでは、自動でAMP用のタグに置換してくれるみたいなので、
カスタマイザーから設定をしていきましょう。
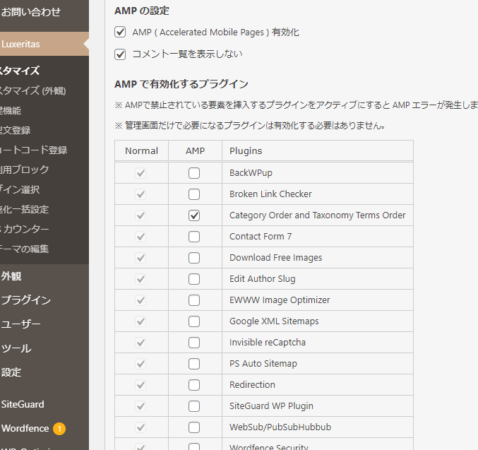
Luxeritasのカスタマイズから、AMPへ

AMPの有効化にチェック
私はコメント一覧はいらないと思ったので、表示しないにもチェックを入れています。
AMPで有効化するプラグインは、管理画面だけで必要になるプラグインは有効化の必要はないと言う事なので、
カテゴリーにチェックを入れました。
あっているかどうかは不明です。
私なりの設定です。
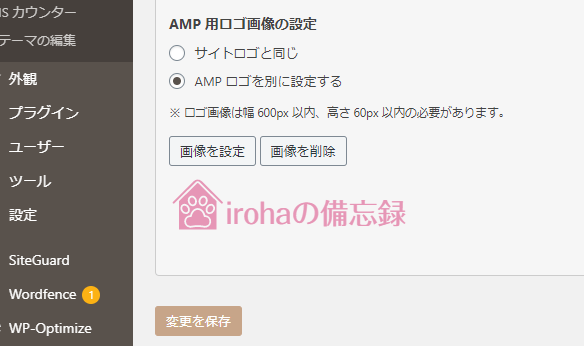
AMP用の画像設定


画像サイズに注意してください!
画像サイズがちがうと、サチコでエラーが出たりします。
なので、設定する画像は600px以内の60px以内を守りましょう。
そして、いろんな人がAMPの説明をされているんですが

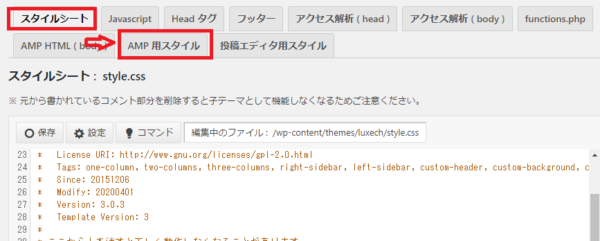
スタイルシートをコピーして、AMP用スタイルに貼ると書かれている人と、そうでない人がいて、
どうしようか悩んだんですが、シートに貼ってみた方と、何もしない方と、確認したところ、
何も変化がなかったので、私はAMP用の方には何も記入しませんでした。
ただ、ログイン時に、記事下の編集の右横にAMPの表示がでると、確認できるみたいなんですが、


下の画像部分が表示されていないので、クリックして確認とはいかなかったので、
他の方法で確認しました。


この表示がある場合は、AMPをクリックして確かめてくださいね。
AMPが有効になっているか確かめる方法
ページのURLを入力して確かめました。
個別ページのURL /amp/ と入力して、分析します。

有効なページとなっていたので、大丈夫だと思っていますが、
確認できる人は、ちゃんとAMP  の確認をしてください。
の確認をしてください。
AMPをクリックして、ページの確認をしましょう。
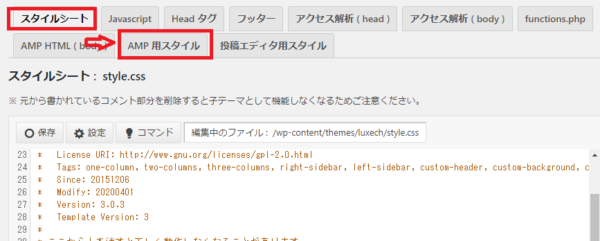
通常ページで設定していたスタイルが適用されていなければ、

適用されるように、AMP用スタイルに記入し、AMPスタイルに変更しましょう。
AMPの無効化
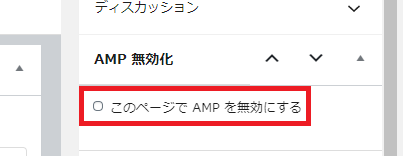
AMPは個別に無効化できるので、AMPを無効化したい場合は、記事の編集ページの右側にある

赤枠のところにチェックを入れて更新すれば、個別記事ごとに、無効化設定ができます。
自動的にAMP用タグに置換
- Google Adsense
- Google Analytics
- アニメ GIF
- WordPress 標準の埋め込みプレイヤー動画
- WordPress 標準のメディアギャラリー
- Youtube 動画
- vine の 6秒動画
- Twitter のツイート貼り付け
- Facebook の貼り付け
- Instagram の貼り付け
- その他の iframe(Google Map 等)
Luxeritasのるなさんが各種対応状況として教えてくれていました。
アドセンス広告も、アドセンス側でモバイル広告サイズを自動で最適化してくれるようになりましたが、
自動でAMP用タグに置換してくれるのは、難しいことができない私にはホントに助かります。














ディスカッション
コメント一覧
まだ、コメントがありません