Luxeritasカスタマイザー設定 【CSS】

カスタマイザーのCSS設定と、シンタックスハイライターのCSS設定。
最初は戸惑うシンタックスハイライター。
CSSの設定と一緒に設定すれば、記事を書くときに利用しやすくなります。
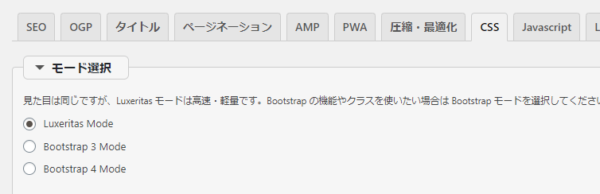
CSS

Bootstrap を利用する場合は、Bootstrap を選択してください。
見た目が変わらないとの事なので、私は高速・軽量のLuxeritas Modeを選択していますが、
Bootstrap の使い方がよくわからないというのが、正直なところです。
自分でカスタマイズすることも、まだまだできないので、Bootstrap の知識がなくても使える、
Luxeritasが私にはとても助かっています。
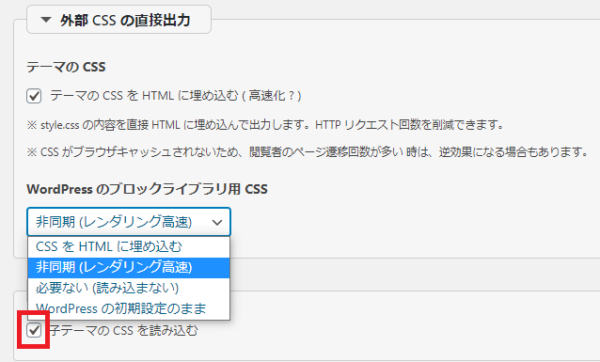
外部CSS直接入力

テーマのCSSをHTMLに埋め込むにチェックを入れていますが、これは、埋め込んだ方がいいのかどうかは、
自己判断になります。
遷移回数によっては外した方がいいみたいですが・・・
WordPressのブロックライブラリ用CSS
ここは非同期にしました。
調べると、Luxeritasのアップデートによって、選べるタイプが増えていることがわかると思います。
人によっては、初期設定のままだっだり、埋め込まないだったり、その時の設定で教えてくれているので、
今一番合っている設定だと思います。
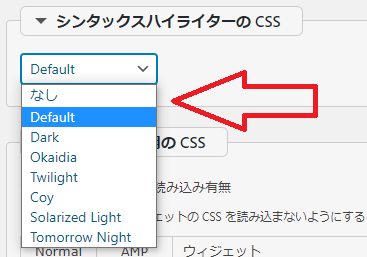
シンタックスハイライター設定
これは記事にCSSを記入する時に使うものです。

カスタマイズなどした時の、CSSを記事途中に入れる場合、シンタックスハイライターを使わないと、
記事の形が崩れてしまうので、記事を書くときには使うようにしましょう。
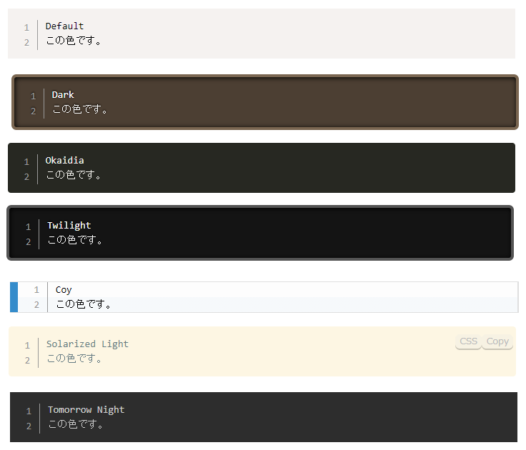
それぞれの色

シンタックスハイライター使い方
ブロックの追加で、シンタックスハイライターを選ぶ。

選んだら、右側の設定の言語を選びましょう。

そしたら、自分が貼りたいCSSをブロックに貼り付けたらOKです。
シンタックスハイライターの設定で選んだ色で、記事内で表示されます。

プレビューで確認してください。
投稿ページでは、色の確認はできないので。
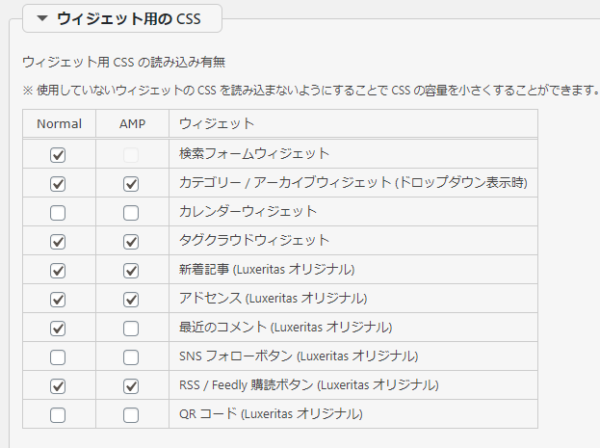
ウィジェット用のCSS
使っていないウィジェットはチェックを外しましょう。

以上で、CSSの設定は終了です。
一つずつ調べながらやっていると、時間がいくらあっても足りないですね。
それでも簡単に設定できるようになっているから、すごく助かっています。














ディスカッション
コメント一覧
まだ、コメントがありません