Luxeritasカスタマイザー設定 【Font Awesome(アイコンフォント)・検索】

まずは、LuxeritasカスタマイズのFont Awesomeの設定をしていこうと思います。
Font Awesomeは表示されたりされなかったりするんですが、
まずは、Luxeritasカスタマイズにある、Font Awesomeの初期設定をしていきましょう。
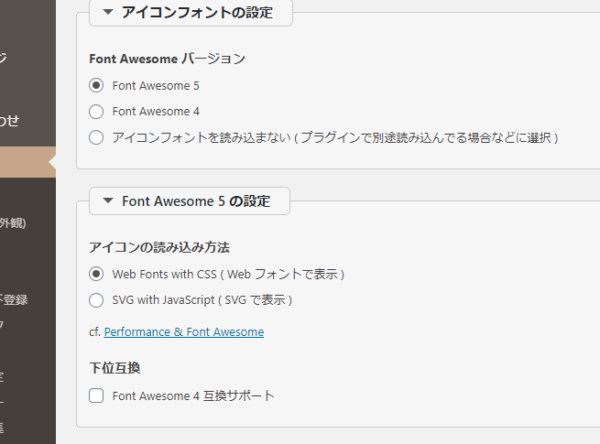
Font Awesome設定

バージョン5で設定。バージョン4を好んで使っている人もいるみたいですが、私はバージョン5を選択しました。
バージョン4を選択する場合は、互換サポートもONにしておいた方がいいみたいです。
Font Awesome 5 を SVG で表示する設定にしても、疑似要素で表示する際には結局 Web フォントをロードするので、SVG にしても大した意味はないです(SVG を擬似要素で表示するのは非推奨なので、疑似要素に関しては従来どおりの表示方法にしてある)。
なので基本的には、従来どおり Web Fonts with CSS を推奨。
※Luxeritas るなさんのページの引用

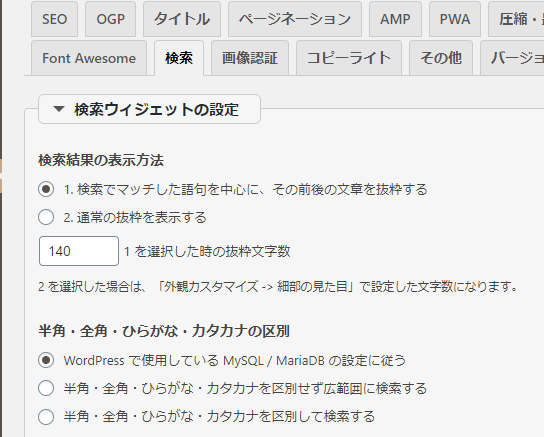
検索設定
 siro
siro
tonton
ブログ内検索をブログに設置される方用って感じです。


拡張機能
ブログ内を検索した時に、検索ワードがハイライトされる設定になります。
私はハイライト設定にしたので、検索するとこんな感じで検索されました。

色は変更できるので、自分の思う色に設定すればいいと思います。
関連記事

Cocoon カテゴリー設定とカテゴリーページ設定
各カテゴリー編集 ヘッダーのグローバルメニューをクリックすると、 各カテゴリーペ ...

Luxeritasカスタマイザー設定 【画像認証】
Luxeritasの画像認証設定は、Google reCAPTCHA v2・v3 ...

Luxeritasカスタマイザー設定 【PWA】
PWAとは ページの読み込みや表示速度が速くなる。 オフラインでも動く。 などな ...

Luxeritasカスタマイザー設定 【CSS】
カスタマイザーのCSS設定と、シンタックスハイライターのCSS設定。 最初は戸惑 ...

Luxeritasカスタマイザー設定 【OGP・タイトル・ページネーション】
Luxeritasは、初心者にも簡単に設定できるように作られているテーマです。 ...









ディスカッション
コメント一覧
まだ、コメントがありません