ビジュアルエディターでテキスト編集する方法

今回、ビジュアルエディターを使っていて、テキストエディターが無い事に不便さを感じたんですが、
アフィリエイトを貼る時に不便だなと感じたので、調べてみると、
色んな方が説明されているエディター画面と、
少し違うかった事に気付いたので、今回同じ様に困っている人がいるかもと思い、記事にしてみました。
今、現在のエディター
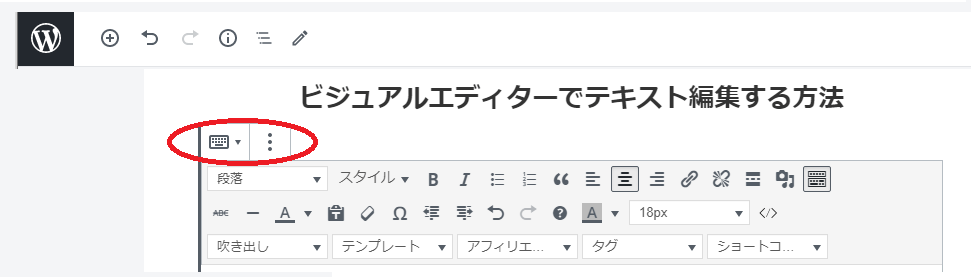
現在のエディターはこちらになります。
下の画像の、赤丸の所があれば、ビジュアルエディターで、直接HTML編集できるのです。
- 3点縦に並んでいる所をクリック。
- HTMLとして編集で編集する事が可能です。

それか、ブロックを追加する+マークの所から、カスタムHTML編集を選ぶと
直接、HTML入力できるようになります。
そういった方は私が試した方法も試して見てはいかがでしょうか?
今まで使っていたエディター

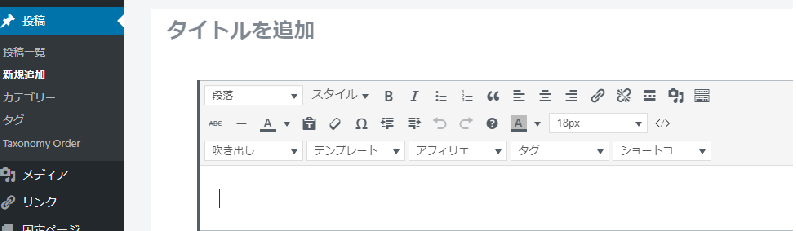
今使っている赤丸の所がなかったので、アフィリエイト記事を書くときに、
ショートコードじゃない場合(直接貼る場合)困ったのです。
一番上にある縦3つの点もいつの間にか無くなっていて、
ブロック変更の中の、+マークの所にも、カスタムHTMLがなかったので・・・
フォントサイズ変更の右側にある、HTML編集を使っても何も起こらず、
使い方があってるかどうかも分からないですが・・・
どうしたものかと考えました。
私が、今のエディターになった理由は分かりませんが、試した行動を振り返ってみました。
テキストツールバーを出す為にやったこと
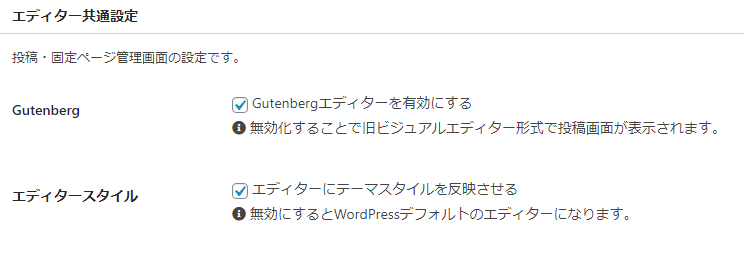
Gutenbergを無効にすれば、旧ビジュアルエディター形式になると言う事で、
Cocoon設定から、エディターを選んで、エディター共通設定から、チェックを外して見ました。

チェックを外して保存をして出てきた旧ビジュアルエディター
見比べてもらうとわかると思いますが、
一番右側に、テキストを直接編集できるツールバーが出てきました。
今回は広告を貼るために、こちらから直接編集したんですが、
結局どっちが使いやすいのか分からなくなったので、もう一度Gutenbergにチェックを入れて保存しなおしました。
すると!
分かった理由
これは私の勝手な解釈ですが、ワードプレスのアップデートと、Cocoonのアップデートで、何かしらの不具合が起きていたのかもしれません。
いざ使おうと思った時、あれ?って思う事もあると思います。
今回、たまたま、このような結果が出ましたが、
直接HTMLはどちらのエディターでも記入することが出来るようになりました。
もし、私と同じような症状で悩んでらっしゃる方は、試してみて下さい。
- Gutenbergを、チェックを外して保存。
- Gutenbergにチェックを入れて保存しなおす。
私がやった行動はこれだけなので、どうしてこうなったかは分かりません。
なので、同じ様にならないよって場合は、私にも判りかねます。すみません。
どっちが使いやすいか?
これは、ホントに好みの問題だと思います。
色んな方の、エディターの説明画面は人それぞれさまざまで、自分が使いやすい形で、使っているんだと思います。
色んな事を自分で出来る方は、もともとテキストバーがある方を利用されているのかもしれません。
私の場合は、広告を貼りたかっただけなので、一番最初の写真のエディターを利用させて頂いてます。
Cocoonの便利な記事装飾は、どちらエディターでも使うことが出来ました。
自分が、記事を書きやすい方で利用されればいいと思います。














ディスカッション
コメント一覧
まだ、コメントがありません