Luxeritasカスタマイズ(外観)設定していこう。#1

カスタマイズ(外観)
Luxeritasカスタマイズ(外観)の設定をしていきましょう。
色んな設定を出来るようになっているので、一通り見ていった方がいいです。


サイト情報/サイトアイコン
ここはちゃんと設定していきましょう。

・サイトタイトルは必要なので、記入しましょう。
・キャッチフレーズは、必要という人もいれば、必要ではないと言う人も居ます。
私は空白にしていますが・・・キャッチフレーズが決まっている場合は記入してください。
・サイトアイコンは、512×512の正方形。必ず用意して設定した方がいいです。
ここを、設定しないと、もともとのデフォルトのサイトアイコンが表示されてしまいます。
自分のブログなのに、Wordpressのマークだったり、テーマのアイコンが自分のブログに表示されてしまいます。

自分のサイトのアイコン作って設定しましょうね。
登録不要の、無料ロゴメーカーで私は作りました。
無料でロゴが作れるサイトはたくさんあります。
自分の好みのサイトを見つけてください。
全体レイアウト

1・コンテナの最大幅は1280でいいと思います。
2・全体イメージは、ホワイトかブラックなんですが、お好みでどうぞ。
3・記事一覧表示方法は抜粋+サムネイル表示でOK。
(先頭固定の投稿は全文表示にする)トップページ(HOMEページ)を作り込む時に使うので、最初はチェックしなくていいと思います。)
4・ページャー表示は、下画像のような表示をするかしないかです。

5・投稿ページの下に、関連記事を表示するか、ページのナビゲーションを表示するかです。

6・固定ページは、プロフィール・サイトマップ・お問い合わせなど作っていくので、その固定ページに、ページナビゲーションはいらないと思いますが、好みなので、必要ならチェックしてください。
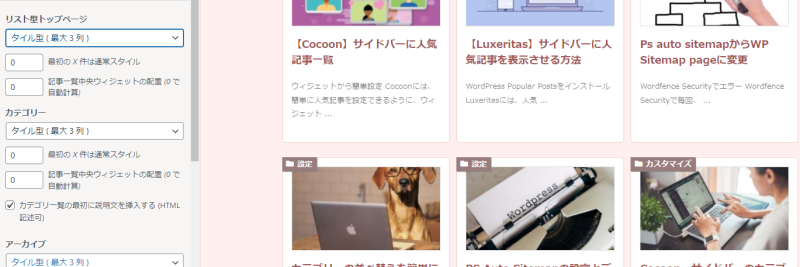
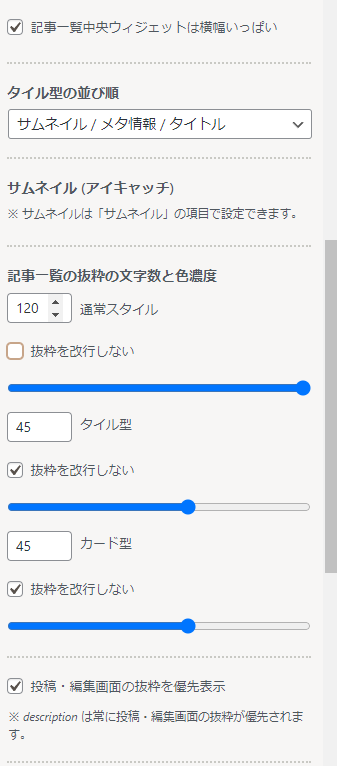
グリットレイアウト
外観カスタマイズをしていると、横のページも一緒に表示されるので、
変更していくと、ページも一緒に変更されていきます。
自分が思う形にしていきましょう。
リスト型・カテゴリーページ・アーカイブ、それぞれのページを見ながら、
カード型にするのか、タイル型にするのか、一つずつ変更して見ていきましょう。

記事一覧が並んだ時に、タイトルの下の本文の文字数を決めていきます。
それぞれのカードタイプの形に合うように、横に表示されているページを見ながら、
変更していきましょう。

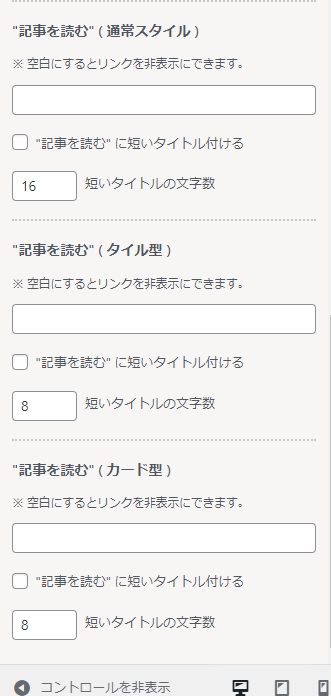
私は、記事を読む(続きを読む)など表示させていないので、記入していませんが、
空白にすれば表示されません。
なので、表示させる時は、記事を読むや、続きを読むなど記入すれば大丈夫です。

順番に設定していけば、ある程度の形が出来てくると思います。

なんて事も、大体、グリットレイアウトで解決出来たりするので、
困った時は、カスタマイズ(外観)をチェックしてみるといいかもしれません。







ディスカッション
コメント一覧
まだ、コメントがありません