Luxeritasカスタマイズ(外観)設定していこう。#2

カスタマイズ(外観)
色んな設定が出来るようになっているので、一通り設定していきましょう。


それでは、やっていきましょう。
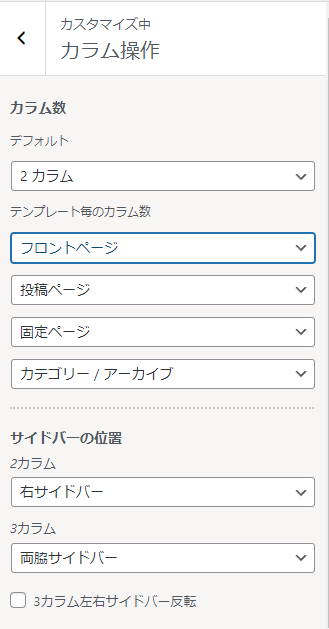
カラム操作
・カラム数は好みがあると思います。自分の好みのものにしましょう。
各テンプレートのカラム数も変更できるので、トップページは1カラムとか、投稿ページは2カラムとか、
変更していってもいいと思います。

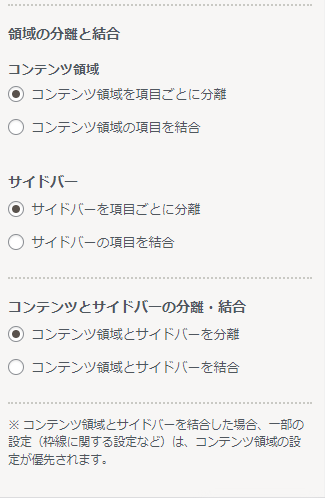
・領域の分離と結合は、横に表示されているページを見ながら変更していきましょう。
見た目がだいぶん変わるので、一つずつ変更して確認していきましょう。

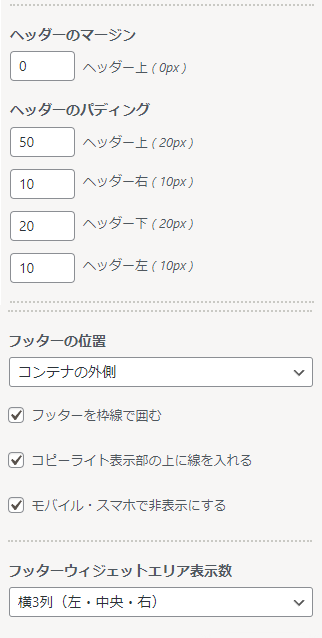
ヘッダー・フッター
ヘッダーは、大きめに設定している人や、細めに設定指定している人もいるので、
自分が思う大きさに設定にしましょう。
横にページが表示されているので、見ながら変更していきましょう。

フッターも、ページを見ながら思うように変更していきましょう。
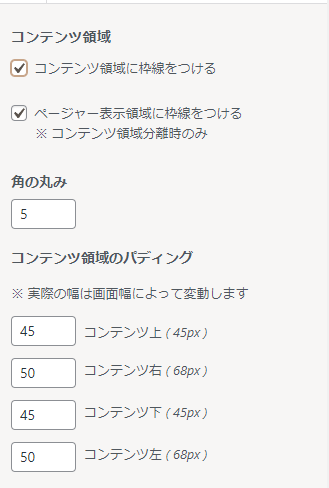
コンテンツ領域とサイドバー
コンテンツの領域は、広げたり狭くしたりできます。
私は、横に広げたかったので、初期設定より変更しました。

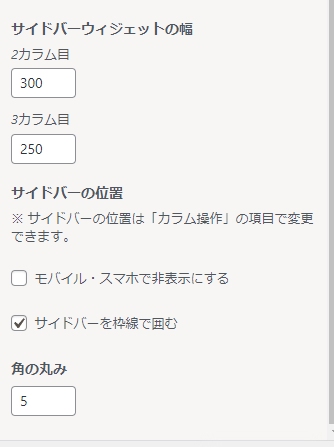
サイドバーの領域を決めます。
コンテンツの領域とサイドバーの領域を見ながら、バランスを見ていけばいいと思います。

ディスカッションと細部の見た目
ディスカッションは、トラックバックのURL表示とコメント欄表示をするかです。
トラックバックは非表示にしているので、ここでチェックしているのは、
投稿ページのコメント欄だけなんですが・・・これも今非表示にしようか考え中です。
トラックバックを必要という人と、必要ないと言う人がいますが、
私は必要ないと思ったので、表示していません。
細部の見た目
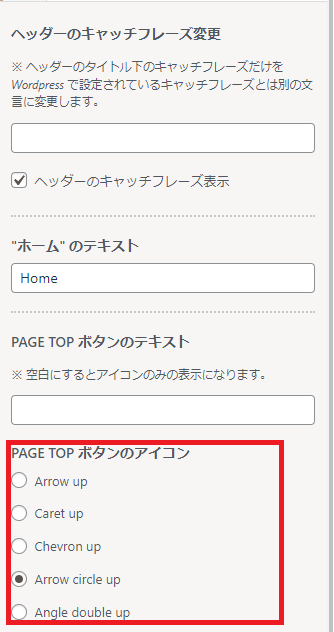
ヘッダーのキャッチフレーズを変えるのであれば記入。
ホームテキストは、パンくずリストなど、表示されるテキストです。
ページトップアイコンは、テキスト表示する場合は記入し、アイコンのみなら空欄で。
ボタンアイコンは、ページ右下の表示を見ながら一つずつ変更して見てください。
チェックすれば自動でページアイコンが変更されるので、わかりやすいと思います。

アイコンの形が決まったら、次は色と形です。

カスタマイズ(外観)は、横に、ページのプレビューが表示されているので、
見ながらアイコンの色変更も出来るので、ここから設定した方がいいと思います。









