ブロックパターンを、再利用ボックスかHTML定型文に登録して使う方法。

記事を書く時のアクセントとして、ボックス(囲み)のパターンを利用する方法を、
画像付きで、詳しく分かりやすく解説!
自分用の備忘録として残していきます。
ブロックパターン ダウンロード
まず、Luxeritas themeのるなさんのページから、ブロックパターンをダウンロードします。
色んなブロックパターンがあるので、自分が使うブロックパターンをダウンロードしましょう。
色の変更は、ダウンロードした後に変更できるので、気にしなくていいと思います。
必要な分だけダウンロードしたら、再利用ボックスへ登録していきましょう。
再利用ボックス登録方法
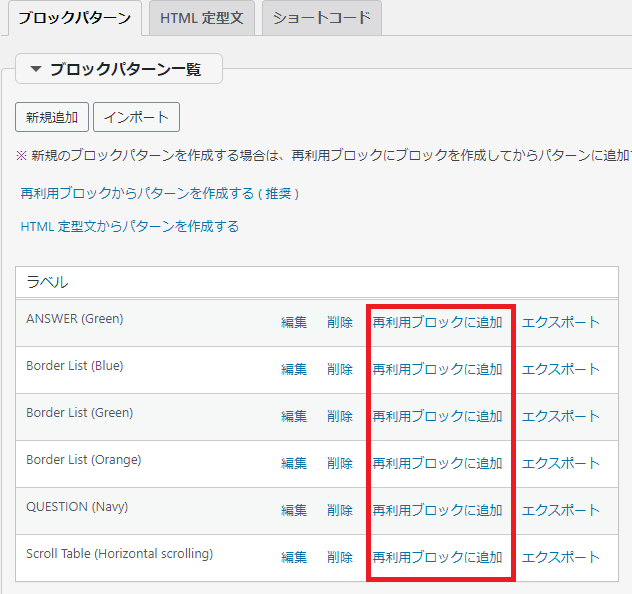
Luxeritas ➡ パターン登録 ➡ ブロックパターンからインポートします。

インポートをクリックすると、ダウンロードしたボックスパターンを、一つずつインポートしましょう。
ブロックパターンを全部インポート出来たら、再利用ボックスに登録しましょう。

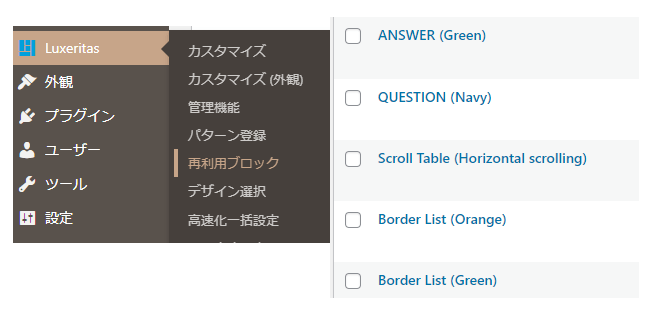
きちんと登録できか確認してみましょう。

出来てました。これで、再利用ボックスへの登録完了です。
使い方は?
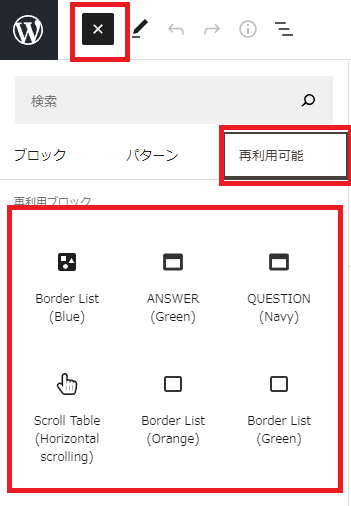
再利用ボックスの使い方は、ブロックエディタ有効にして使います。
有効化のやり方は別記事で解説しています。
そして、記事を書いていく時に、再利用ボックスを使います。
真ん中のパターンでの利用の方が、わかりやすいと思いますが、
今回は、再利用ボックスの利用の仕方の紹介なので、この方法を紹介していますが、
ブロックパターンに登録した分は、パターンから利用できます。
再利用ボックスだけに登録している分は、この方法で使っていきます。


tonton
編集するには?
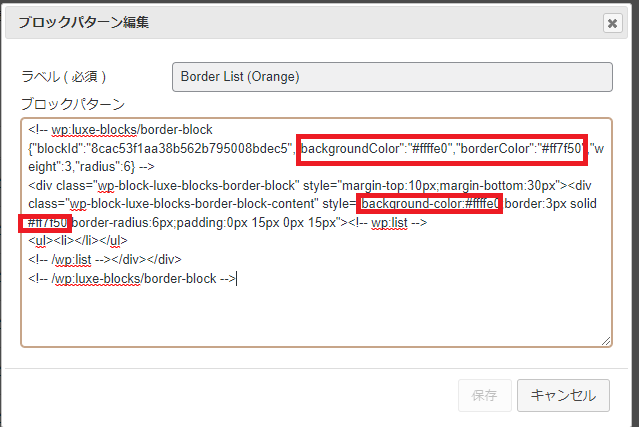
ブロックパターンから編集できます。

自分の好みの色に変更

赤く囲った所を、自分の好きな色に変更して、使う事は出来ますが、

tonton
色を変更した場合、ラベルの名前変更を忘れずにしてください。
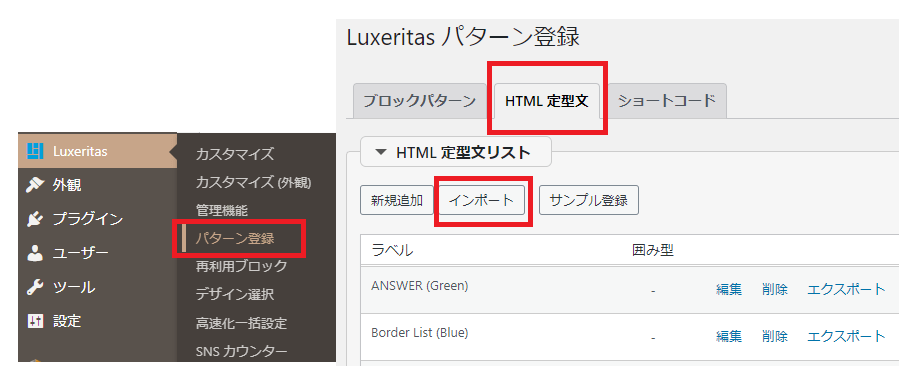
HTML 定型文登録方法
Luxeritas ➡ パターン登録 ➡ HTML 定型文からインポートします。


tonton
ブロックエディタ無効化にしている場合は、この方法で簡単に使えるようになります。
ブロックパターンの色は、自分好みに変更して使ってみてください。







ディスカッション
コメント一覧
まだ、コメントがありません