Luxeritasカスタマイズ(外観)設定していこう。#3

カスタマイズ(外観)
初期設定と思って設定していきましょう。

一通りどんな設定が出来るのか見ておいた方がいいです。
ここで変更できない所を。CSSを使って変更していきましょう。
メタ情報
ここでは、投稿記事にメタ情報(投稿日時・更新日時・カテゴリー名・タグ・タクソノミー)表示設定です。
記事のどこに表示させるかを決めていきます。
記事タイトル下に、更新日時、記事下にタグ表示など、チェックをするだけでいいのです。
自分の記事のどの部分に、メタ情報を設定するか決めていきましょう。
サムネイル(アイキャッチ)
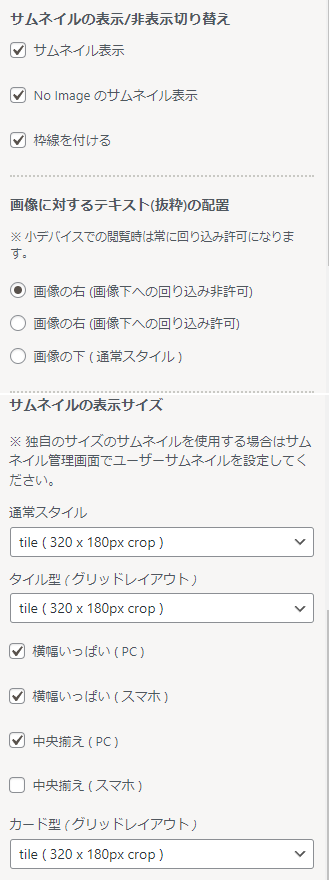
ここではどんな風にアイキャッチを表示させるか決めていきます。

サムネイルを表示させないのであれば、チェックしなければサムネイルは表示されません。
No imageは、サムネイル表示設定していて、画像を設定していない記事は、
No imegeで設定している画像が表示されるようになります。
表示サイズは、私は長方形表示させたかったので、このサイズ設定にしています。
通常スタイル・タイル型・カード型、それぞれ、サイズ設定できるので、
それぞれ変更してみるのもいいと思います。
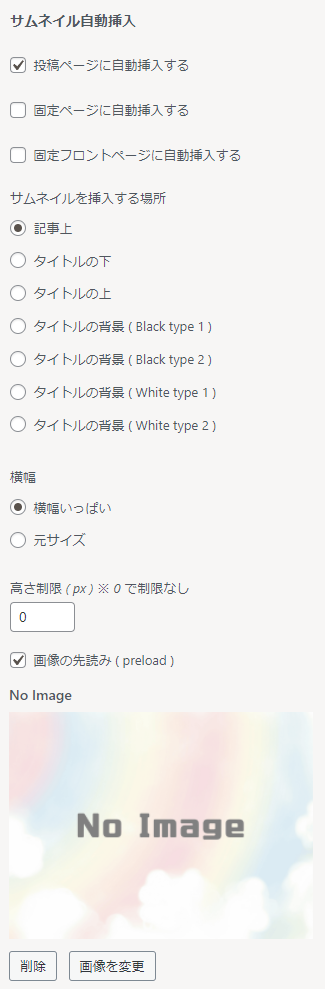
サムネイルの自動挿入
アイキャッチを設定すると、投稿記事に自動挿入されます。
どこに表示させるかも決める事が出来ます。

No imageは、最初の方で説明していた、アイキャッチを設定し忘れた時に、
表示される画像になります。
私はこのままにしていますが、自分で画像を設定する事も出来るので、
好きな画像を設定してもいいと思います。
関連記事

Luxeritas カテゴリー別ページのプチカスタマイズ
カテゴリーページ 最初にカテゴリーページを編集する為に、 Luxeritas ➡ ...

Ps auto sitemapからWP Sitemap pageに変更
Wordfence Securityでエラー Wordfence Securit ...

【ブログ初心者】分からなくて辞めたけど、また始めた方法
今年コロナの事があって、またやってみようかなと始めてみた。 今までやっていたブロ ...

【ブログ初心者】テーマ選びも重要だった。
少しだけやり始めていたブログ。 途中で投げ出して、また始めだし今までやってきたブ ...

【Cocoon】 CSSを使わず簡単に吹き出しの色・枠変更
記事で吹き出しを使う時に、枠の色や形の変更をCSSやHTMLを使わずにできます。 ...






