【Cocoon】 CSSを使わず簡単に吹き出しの色・枠変更

記事で吹き出しを使う時に、枠の色や形の変更をCSSやHTMLを使わずにできます。
色々、CSSやHTMLを使う方法もあるんですが、この方法だと、登録した分しか使えないんですよね。
もっと自由に変更したいと思いませんか?
それでは、いってみよ!
アイコンの準備
Cocoonでは、アイコンのサイズ 160px以上の正方形の画像を用意。
アイコンの背景色はこの時に変更しておいてください。
アイコンの背景色を変更
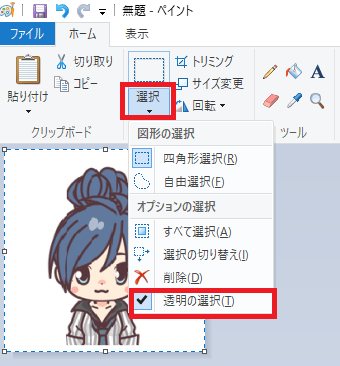
ペイントを利用します。

160px以上の画像を貼ったら、選択から透明の選択をします。

tonton
次に、背景の色を変更していきます。

アイコンの背景色を決めたら、バケツを選択。
背景をクリック。
これで、アイコンの背景は変更できます。
使うアイコンの背景は、この方法で最初から変更しておいて、

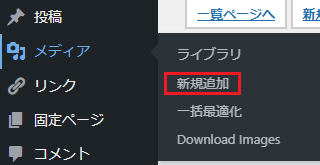
ライブラリに追加しておきましょう。
これで、アイコンは準備完了です。
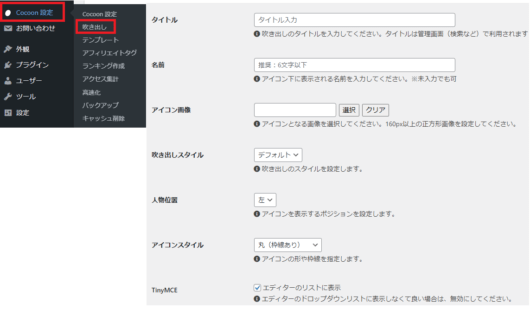
まずは吹き出し登録
Cocoonには初めから登録して使う方法があります。

tonton
っていう人は、次に進んでください。
新規登録をして吹き出しをデフォルトの状態で使う事も出来ます。

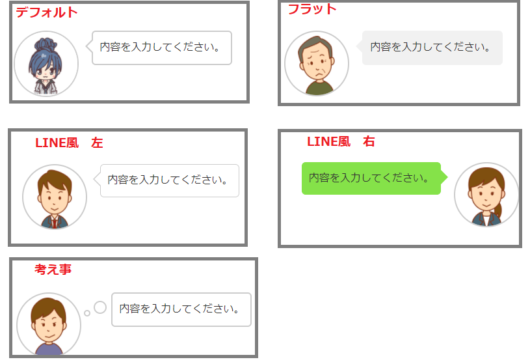
吹き出しのスタイルは4つ

このままでも十分吹き出しを使う事が出来ます。
記事を書く時に、登録した吹き出しを使って記事を装飾する事が出来ます。

アイコンの画像は色を背景色を変えて登録する事で、変える事は出来ますが、
吹き出し部分はデフォルトのままなので、ここを変更したいと思う人も居ると思います。
ただ、CSSを登録して変更をしても、登録した形にしかならないんですよね・・・
ここで、簡単に色んな色に変更していく方法です。
簡単に色んな色に吹き出しを変更する方法
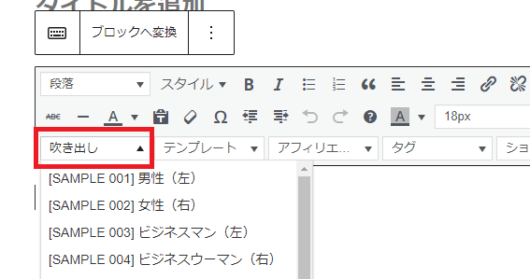
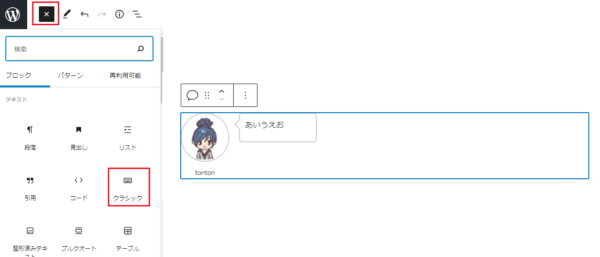
記事を書く時に、クラッシックを使って登録している吹き出しを簡単に使っている人が多いと思います。

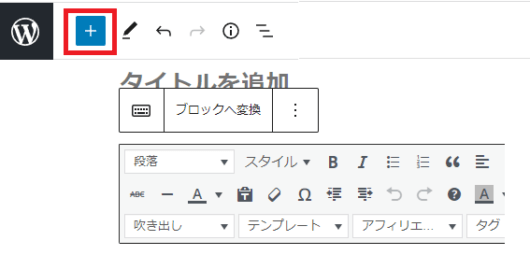
吹き出しを入れたいタイミングで、+を押します。

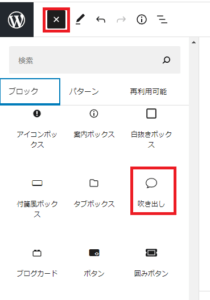
吹き出しを選択すると、

画像をクリックすると、自由にライブラリから選択する事が出来ます。
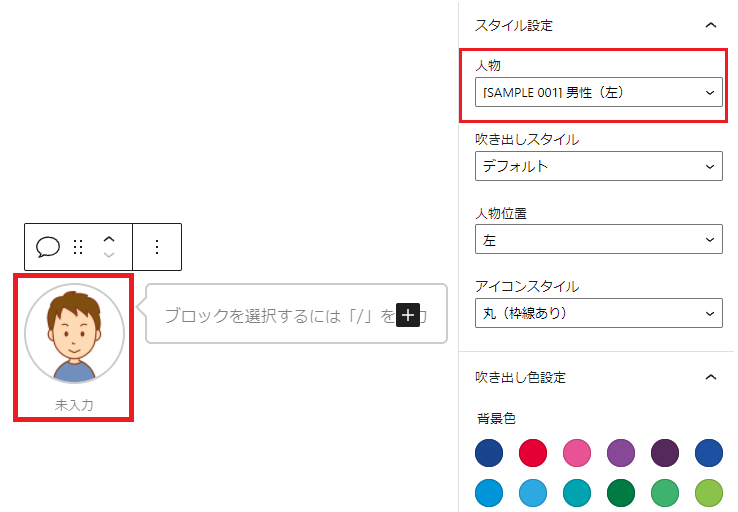
右側の人物の欄は、登録している吹き出しを選ぶ事が出来ます。
吹き出しスタイルを変える事もできるので、吹き出しスタイルを変更して使う事も出来ます。
人物の位置も、登録している反対側を選んでも、大丈夫です。
吹き出しの色変更
・背景色変更
・文字色変更
・ボーダー変更(吹き出しの枠の色)
画像右側の欄で全部変更できます。
これで、自由に吹き出しの変更が可能になります。
吹き出しを設定し終えたら、文字を入れ終わらせ、空白をクリックし、確定したら、

+を押し、クラッシックを選んだら、そのまま記事を続けて書く事が出来ます。
色々、CSSやHTML登録で悩むより、この方が自由度が高く使いやすいと思います。













ディスカッション
コメント一覧
まだ、コメントがありません