【Luxeritas】サイドバーに人気記事を表示させる方法

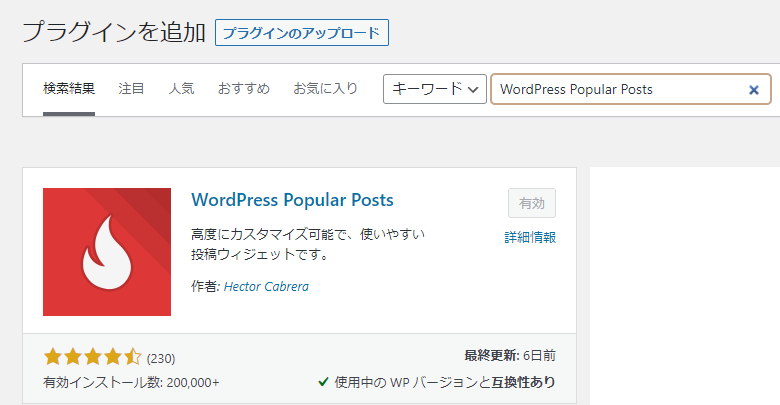
WordPress Popular Postsをインストール
Luxeritasには、人気記事をランキング表示できるウィジェットはないので、
プラグインで対応していくしかありません。
なので、プラグインを使ってサイドバーに表示できるようにしていきます。

プラグインをアップロード。
有効化してください。
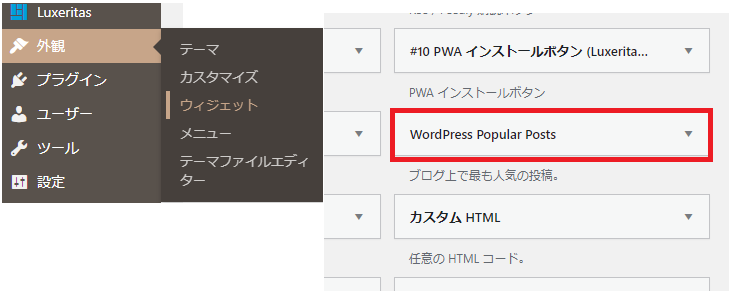
有効化すると、外観からウィジェットに移動。
ウィジェットに【WordPress Popular posts】が追加されています。

WordPress Popular postsの設定
今回はサイドバーに追加するんですが、固定ページや記事下など、
人気記事(よく読まれる記事)として、表示させたい場所に追加してください。

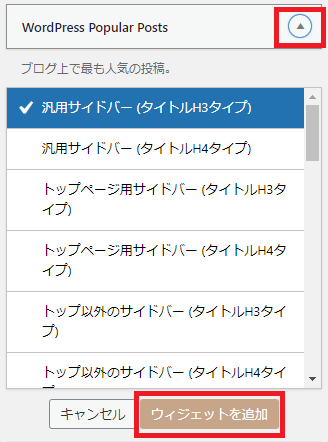
サイドバーに追加していきます。


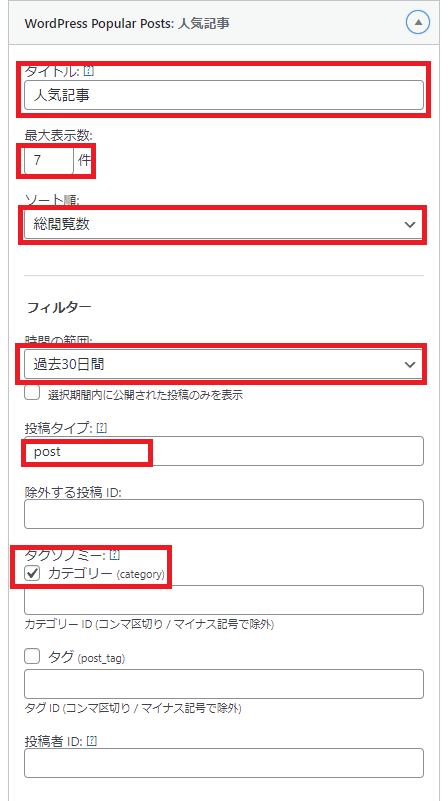
・タイトルは、人気記事やよく読まれる記事など、好きなタイトルをつける。
・表示させたい記事の件数を決めていきます。
・記事のランキングを表示させるなら、総閲覧数でいいと思います。
・時間の範囲は、自分の思う時間の範囲で表示してください。
・POSTは、投稿している記事なので、このままでいいと思います。
・タクソノミー、カテゴリーにチェック。


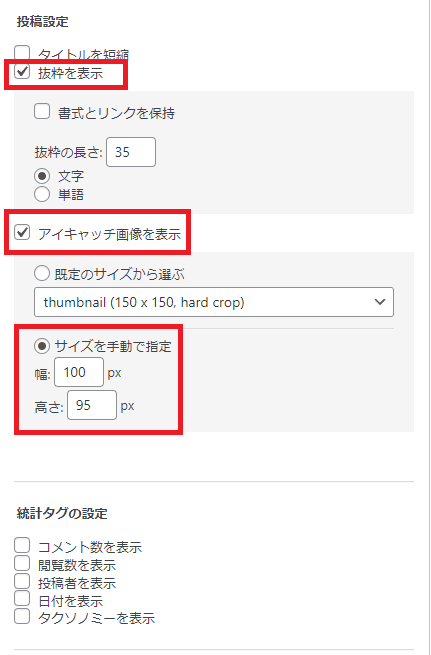
・抜粋を表示をチェック。タイトルしてに表示される記事の文章の文字数なので、
サイドバーに表示されるバランスを見て、数字を変えてみてください。
・アイキャッチ画像の表示にチェック。画像を入れない場合は外してください。
画像サイズは、新着記事の画像のサイズと合うように変更してください。

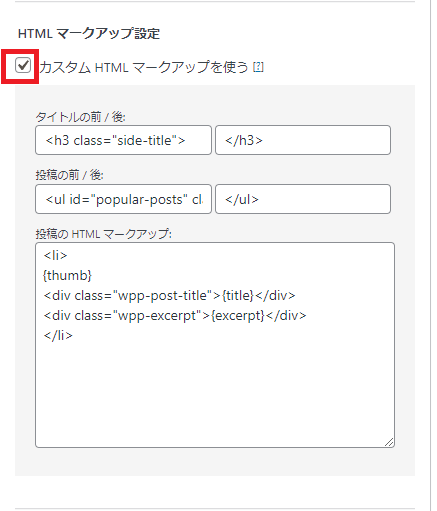
マークアップ設定をカスタマイズ

・カスタム HTML マークアップを使うにチェック。保存してください。
保存しないと、下のHTMLを記入するボックスが出てこないので、必ず、チェックしたら保存です。
投稿の前/後の部分に、
<ul id="popular-posts" class="wpp-list"></ul>投稿のHTMLをマークアップ
<li>
{thumb}
<div class="wpp-post-title">{title}</div>
<div class="wpp-excerpt">{excerpt}</div>
</li>この変更は、まるっと。のドラミさんの記事を参考にさせていただきました。
ランキング表示CSSをスタイルシートに記入
フォントサイズや、変更するとこをは変更してください。
/* popular Post */
.wpp-post-title {
font-size: 12px;
font-size: 1.4rem;
font-weight: 700;
padding: 0;
margin: 0 0 5px;
line-height: 1.4;
text-decoration: none;
}
.wpp-excerpt {
display: block;
margin: 0;
padding: 0;
font-size: 10px;
font-size: 1.2rem;
line-height: 1.4;
}
.wpp-views {
font-size:1.3rem;
line-height:1.4;
color:grey;
}
ul#popular-posts.wpp-list li img {
border-radius: 5px;
border: 1px solid #ddd;
padding: 1px;
margin: 0 10px 0 0;
width:auto;
height:auto;
}
ul#popular-posts.wpp-list {
counter-reset: pupular-ranking;
}
ul#popular-posts.wpp-list li {
position: relative;
padding: 15px 0;
border-top:0;
border-bottom: 1px dotted #ccc;
}
ul#popular-posts.wpp-list li:last-child {
border-bottom: none;
}
ul#popular-posts.wpp-list li:before {
background: none repeat scroll 0 0 #e44d26; /* 数字の背景色 */
color: #fff; /* 数字の色 */
content: counter(pupular-ranking, decimal);
counter-increment: pupular-ranking;
font-size: 100%;
left: 0px;
top: 16px;
line-height: 1;
padding: 4px 7px;
position: absolute;
z-index: 1;
opacity: 0.9; /* 透明度 */
}
.wpp-list li {
overflow: hidden;
float: none;
clear: both;
}
.wpp-thumbnail {
display: block;
float: left;
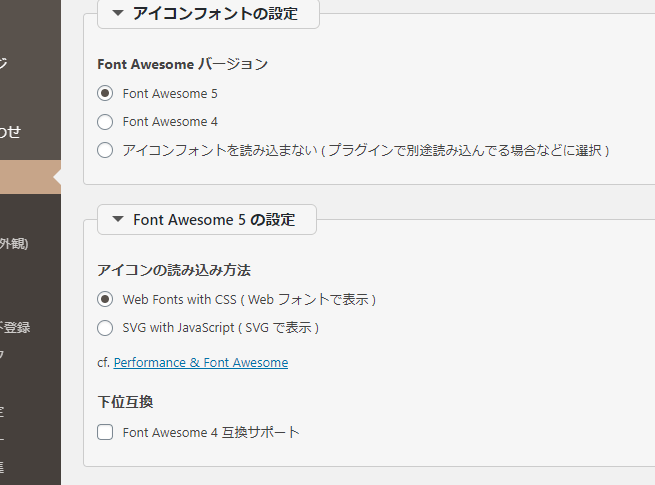
}アイコンフォントのチェック

Material Icons ( Outlined + Filled )( Google Fonts )は、チェックを外しています。
Font Awesome5を使っているので、両方にチェックを入れると、重たくなるので、
使っていない方はチェックを外しています。
もちろん、両方使っている人は、両方チェックでいいと思います。
まとめ
記事が増えてくると、いろんな所を変更していきたくなると思います。
自分の備忘録として記事にしていってるので、参考になれば幸いです。














ディスカッション
コメント一覧
まだ、コメントがありません