【Cocoon】サイドバーにプロフィールを配置とリンクのやり方

サイドバーは色々カスタマイズできる場所になっています。
自分好みに替えてみたいと思う場所で、今回はプロフィールです。
サイドバーをカスタマイズ
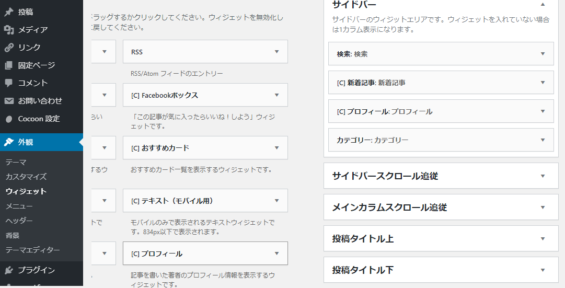
ダッシュボード~外観~ウィジェットから、サイドバーの設定をしていきます。

自分がサイドバーに置きたい順番にサイドバー配置していきます。
プロフィールを掴んで、サイドバーの欄に持っていき放します。
それか、サイドバーに設置する前は、プロフィールの横にある三角をクリックして、サイドバーにチェックすると、配置されます。
サイドバーの枠の中の順番を変更する時は、ドラッグして位置を変更する事ができます。
サイドバーにプロフィールを配置したら、横の三角をクリックして、
タイトルとプロフィール画像を丸にするか記入してください。
これでサイドバーに配置する事ができました。
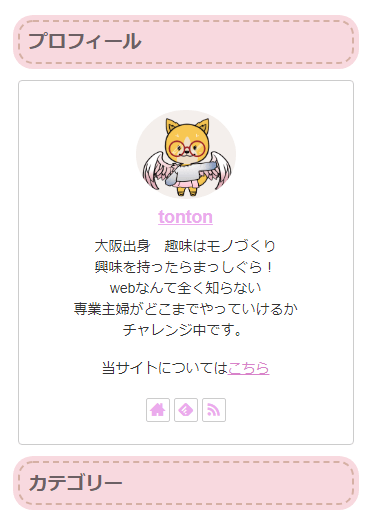
プレビューで確認
自分で書いたユーザー設定のあなたのプロフィール、プロフィール情報、アイコンが表示されていると思います。
気に入らなければ、カスタマイズ~ユーザー~あなたのプロフィールに行って、
変更を加えるとサイドバーのプロフィールの文章も変わります。
あまり長すぎると読んでもらえないと思うので、ほどほどがいいと思います。


プロフィールページへリンク
サイドバーに設置したサイドバーの名前をクリックすると、プロフィールページにリンクされています。
何も設定していないと、デフォルトで設定されているページにリンクされています。
このままでよければ、このままでいいと思います。
自分でページを作ってリンクさせる方法もあります。
固定ページで自分の思うプロフィールページを作る方法です。
詳しいページの作り方はこちら
別のリンク方法
当サイトについてはこちら

こちらの部分は自分で作った固定ページなど、リンクさせる方法があります。
このリンクの貼り方は
当サイトについては<a href="リンクさせたいURL”">こちら</a>この方法でも、プロフィールページへのリンクを貼ることが出来ます。
他のページのリンクを貼って紹介したいページにリンクする事も出来ます。
あなたのプロフィール設定のプロフィールの情報記入欄に貼ってください。
私は、名前からも、こちらからも、プロフィールページにリンクを貼りました。
他のページへのリンクでもいいと思います。
自分の思う形で、リンクをサイドバーのプロフィールに作る方法です。
色んな方のプロフィールページを見た結果。
どんな感じで皆作っているのかな?と言う興味から、色んな方の名前をクリック!
ホントに、人それぞれでした。
自分にとってどんな感じがいいか模索した結果、ホントに自己紹介です。(笑)
名前の場所をクリックした時と、当サイトについてはこちらの所を、
別のページにリンクされている方も居たし、一緒の方も居たし・・
名前はデフォルトページで、こちらにプロフィールのページの方も。
ホントに自分が思うように作ればいいんだと思いました。
十人十色とはよく言ったものです。
初心者の私でも安心して作ることが出来ました。
悩まれている方も、自分の好きなように作っていいと思います(笑)












ディスカッション
コメント一覧
まだ、コメントがありません