Luxeritas 定型文とショートコードに吹き出し登録

ブロックエディタを無効化にした時に、よく使う事になるので、
登録しておいた方が、記事を書く時に楽になるように、先に登録しておきましょう。
吹き出し用の画像を用意しよう
画像は自分が記事を書く時に使う、吹き出し用の画像なので、自分のアイコンや、
可愛いフリー素材集 いらすとやさんから、ダウンロードした画像を、使うといいでしょう。
ちゃんと、利用規約を守って利用してください。
ショートコード登録方法
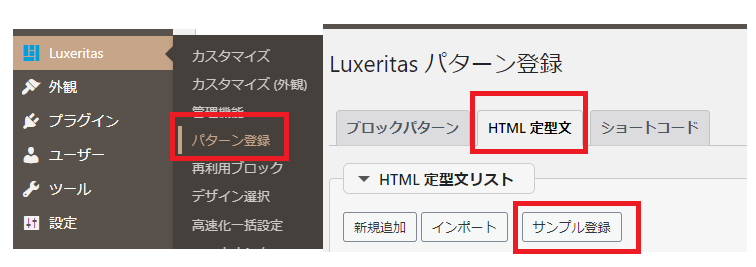
Luxeritas ➡ パターン登録 ➡ ショートコード ➡ サンプル登録

サンプル登録をクリックすると、

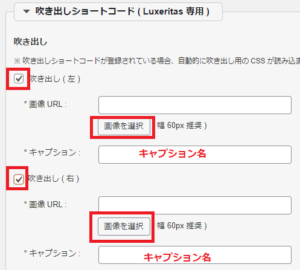
吹き出しの横にある欄にチェック。
吹き出し用に用意した画像を、選択します。
キャプション名は、吹き出しを使うときに、画像下に小さく表示されるので、
名前とか、ニックネーム的な感じでつけるといいと思います。
定型文に登録する方法
最初に、サンプル登録をしていきます。
Luxeritas ➡ パターン登録 ➡ HTML 定型文 ➡ サンプル登録

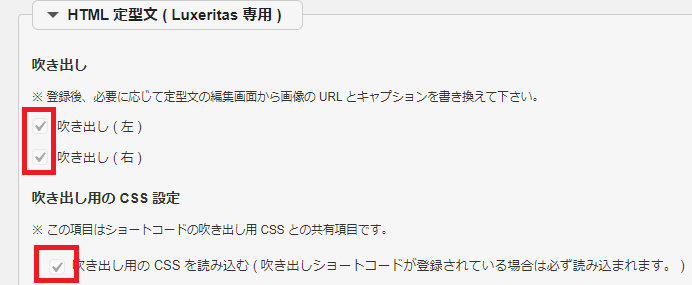
サンプル登録をクリックすると定型文(Luxeritas専用)が出てくるので、
吹き出し横のチェックし、保存を忘れないようにしてください。

チェックをしたら、下の配色を好きな色に設定。
保存すれば、サンプル登録は終了です。
そして、サンプル登録が終わったら、
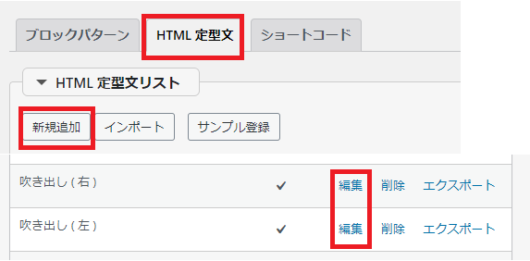
HYML 定型文 ➡ 新規追加 となっていきます。
HTML 定型文登録

新規追加する為には、吹き出し(右)(左)どちらでもいいのですが、
右は右、左は左なので、編集する方がどちらなのか忘れないようにしてください。
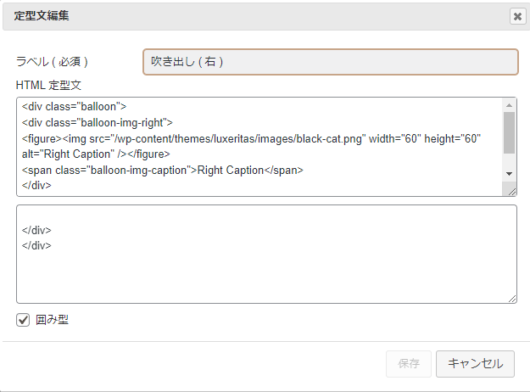
編集をクリックすると、HTMLが表示されるので、まず、上の段から全部コピーしてください。

このHTML 定型文は、もとから準備されているサンプルの猫の吹き出しです。

Right Caption
この吹き出しの、HTML 定型文を利用して、吹き出しを増やしていきます。
新規追加をクリック。

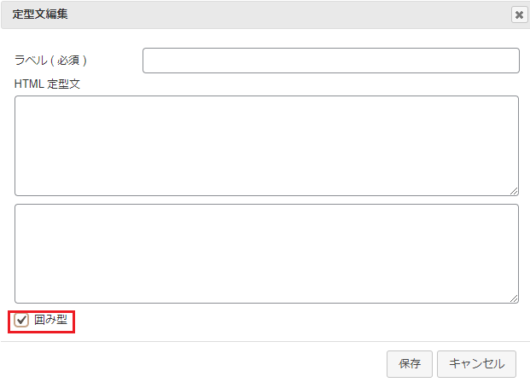
囲みにチェック。

上の段に、さっきコピーしておいたHTMLを貼り付けます。

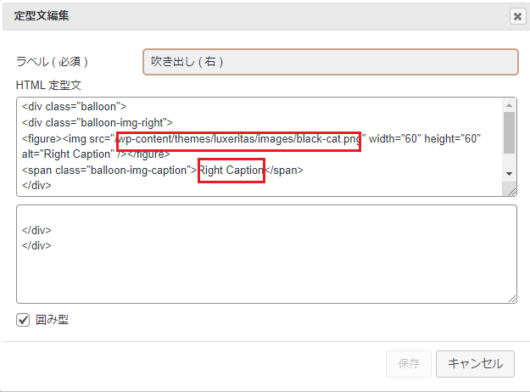
赤く囲った所を変更していきます。
長い赤枠にに吹き出しで使うURLを貼っていきます。
小さな赤枠は、キャプションを書いてください。(名前や、あだ名など)なんでもいいです。
下の段には、これを貼ってください。
</div>
</div>この作業を、左側もしてください。(左から編集した人は、右編集)
同じ画像を使うもよし、別の画像を使うもよし。
今回は、右編集から始めたので、次は、左編集をクリックしコピー。
(右がまだの人は右編集でコピー)
同じ作業をしてください。
ブロックパターンの登録方法は別記事で書いています。
吹き出しサイズを文字の長さに反映させる。
ここまでくると、吹き出しの形が、文字に関係なく横幅いっぱいになっているのが、
気になってくると思います。
ここで、文字の長さに反映させる方法を、
まるっと。のどらみさんのブログを参考にさせていただきました。
CSSをLuxeritasの子テーマに追記しましょう。
Luxeritas ➡ 子テーマの編集 ➡ スタイルシート
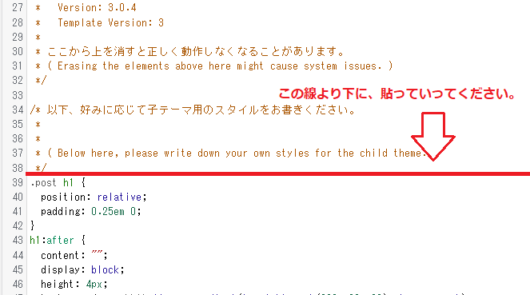
スタイルシートに、CSSを貼っていきましょう。
※ 場所は、赤線より下に貼っていくようにしてください。

色々、変更するために、書いていってると思いますが、
※ 迷ったら一番下に記入で大丈夫です。
/* 吹き出し */
.balloon {
margin-bottom: 20px;
}
[class^="balloon-"] {
border-radius: 8px;
display: inline-block;
}
.balloon-left {
margin-left: 20px;
max-width: calc(100% - 160px);
}
.balloon-right {
margin-right: 20px;
float: right;
max-width: calc(100% - 160px);
}
.balloon-left {
box-shadow: 1px 1px 5px rgba(119,119,119,.3);
}
.balloon-right {
box-shadow: -1px 1px 5px rgba(87, 113, 56, 0.3);
}
そして、スマホの形も崩れるそうなので、こちらも、ドラミさんのCSSを参考にさせていただきました。
/* スマホの吹き出し */
@media only screen and (max-device-width: 575px) {
.balloon-left, .balloon-right {
max-width: calc(100% - 80px);
}
}もっと、詳しい内容を見たい場合は、まるっと。のドラミさんのブログに行ってみてください。
















ディスカッション
コメント一覧
まだ、コメントがありません