Luxeritasカスタマイザー設定 【OGP・タイトル・ページネーション】

Luxeritasは、初心者にも簡単に設定できるように作られているテーマです。
最初の初期設定を簡単に済ませたら、すぐにでも記事を書いていくことができます。
私も、最初の初期設定のみで、記事を投稿し始めた一人ですが、いろんな設定を詳しくしていこうと決め、
調べながらやっていっています。
自分の備忘録的な感じで、記事にしているので、そこまで書かなくてもと思われるかもしれないですが、
一度設定してしまったら忘れてしまいそうなので、画像付きで書いています。
OGP

OGPとは、何ですか?

簡単に説明すると、ブログの記事がSNSでシェアされた時にタイトルやイメージ画像を伝える為のものなんだワン。

そっか!じゃあ、設定していくね。
設定方法
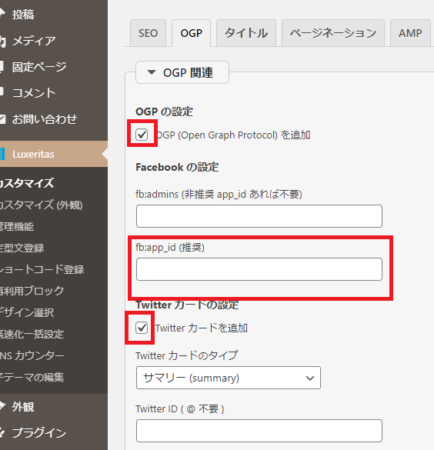
Luxeritas➡ カスタマイズ➡ OGP

赤枠のところは記入しましょう。
私は、Facebookはやっていないので、IDはないので記入していません。
もし、これからFacebookをすることになったら、記入したいと思います。

記事をシェアされた時には、記事のアイキャッチ画像が表示されるようになっていますが、
ブログ自体の紹介の時や、アイキャッチ画像が設定されていない記事の場合、ここで、設定した画像が適用されるようになっているみたいです。
なので必ず設定した方がいいと思います。
私は最初、ブログに設定していたアイコン画像を設定していたのですが、画像サイズが全然足りていなかったので、
今回設定しなおしました。
画像サイズは 縦630px 横1200pxがいいとされているみたいです。
タイトル
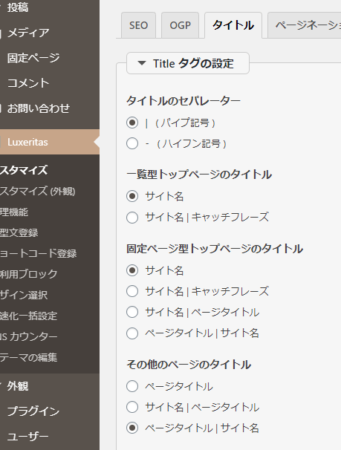
個々の設定はタイトルの表示設定です。

・タイトルのセパレーターは、記事のタイトル(題名)の後にサイトの名前が表示されるんですが、
そのセパレーターの形です。
・一覧型トップページのタイトルは、サイト名のみか、キャッチフレーズも表示させるかなんですが、
個人的には、サイト名だけが好みなので、サイト名だけにしています。
・固定ページ型トップページのタイトルは、固定ページの表示のされ方なので、今迄は、サイト名だけにしていたのですが、
ページタイトルと、サイト名に変更しました。
・その他のページタイトルは、ページタイトルとサイト名にしました。
検索をかけるとわかりますが、自分のブログを検索した時に、タイトルとサイト名がどう表示されているかわかるので、自分のサイトが検索かけられたときに、どんな風に表示されているのかを見て、変えてみるのもありだと思います。
ページネーション
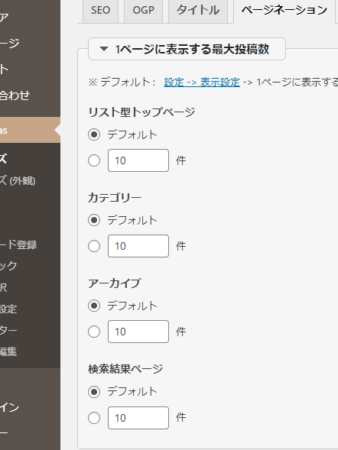
ここは私はデフォルト設定にしています。

それぞれの、表示された時の記事数の設定なんですが、最初は記事数が少ないため、
どう設定しても今ある記事数しか表示されないので、記事数が増えてから、表示の設定方法を変えていこうと思います。
トップページも、まだまだ、作れるほどの記事数がないので、
トップページを自分で固定ページで作るようになってからでも、いいと思います。













ディスカッション
コメント一覧
まだ、コメントがありません